
久しぶりに VS Code 入れてみたら、びっくりするくらい環境設定が簡単になっていました。
以前の VS Code を日本語化するには、いろいろ設定を変更する必要があってのですが、拡張をただ入れるだけで、設定変更をする必要はほとんどありません。
VS Code は、以下ページからダウンロードしてインストールします。
Windows 環境だけではなく、マルチプラットフォーム対応していますので、Linux や Mac 上でも使えます。
実際に、Linux 使いの方は、Mac 上に VS Code 入れて開発や環境構築されている方が多いです。
Visual Studio Code
https://code.visualstudio.com/
インストールは普通のインストーラー形式なので悩むことはないでしょう。
VS Code の日本語化は、日本語の Language Pack
インストールするだけです。特に設定は必要ありません。
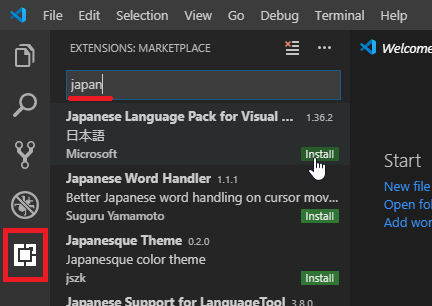
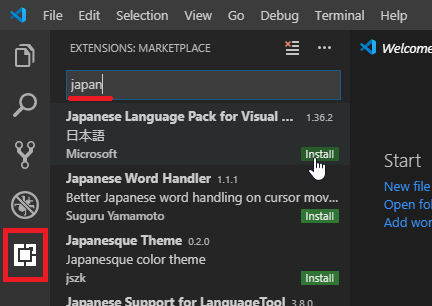
拡張機能マーケットプレースを開き、「japan」と入力すると、Japanese Language Pack for VS Code が表示されるので、これをインストールします。

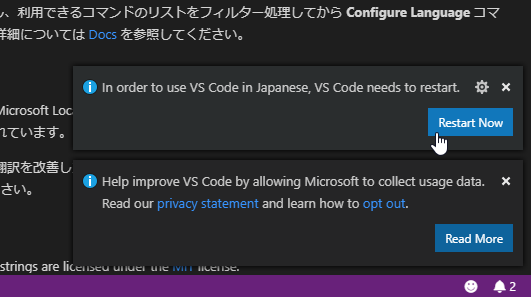
VS Code の再起動が要求されるので、再起動します

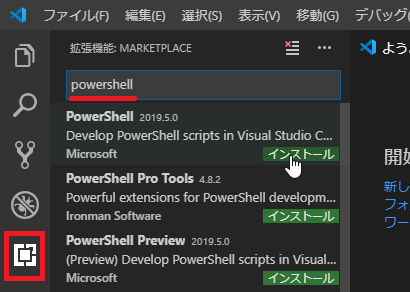
拡張機能マーケットプレースで powershell を検索すると、MS 製 PowerShell 拡張が表示されるので、これをインストールします。
PowerShell 以外にも、Python とかの様々な拡張があるので、必要に応じてインストールしてください。
VS Code は、複数の拡張機能インストール対応しています。
PowerShell のデバッグは、PowerShell ISE と同様に使うことができます。

PowerShell ISE の場合は、ターミナルで引数を渡せばよかったのですが、VS Code の場合はこの手が使えません。
引数を渡すには、構成ファイルが必要です。
構成ファイルがない場合は生成が求められるので、生成します。

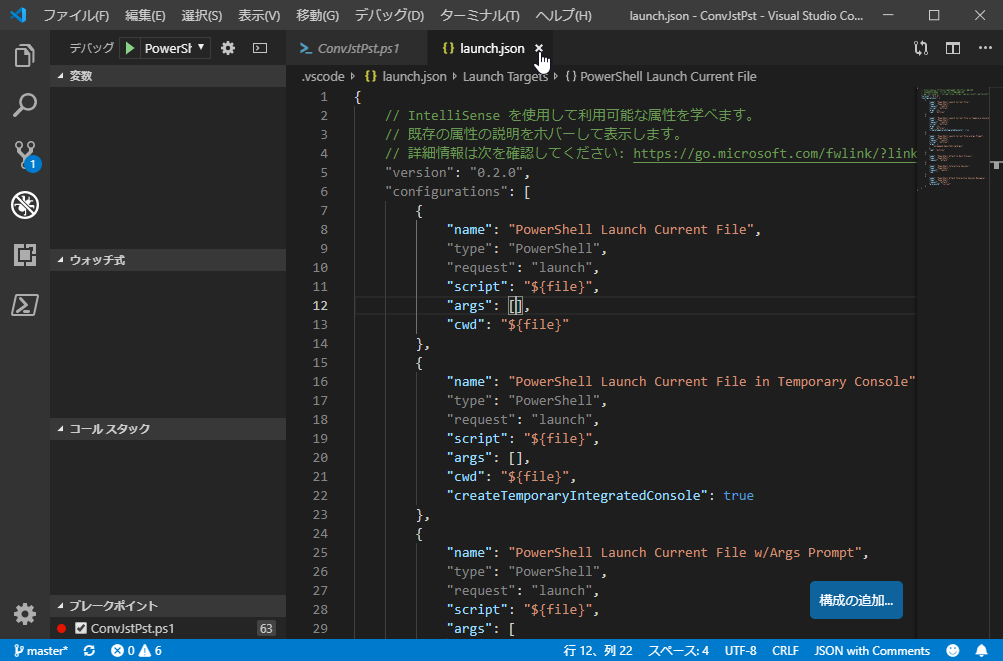
構成ファイルは、スクリプトフォルダ配下の「.vscode\launch.json」として作られるので、そのまま閉じます。

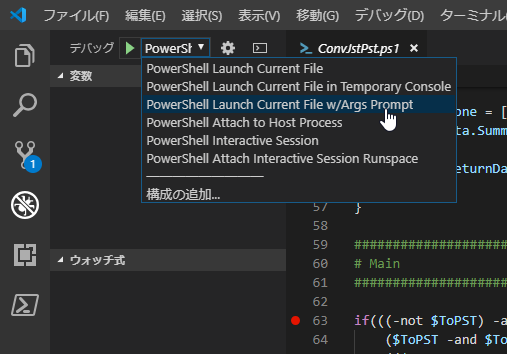
「PowerShell Launch Current File w/Args Prompt」を選択し

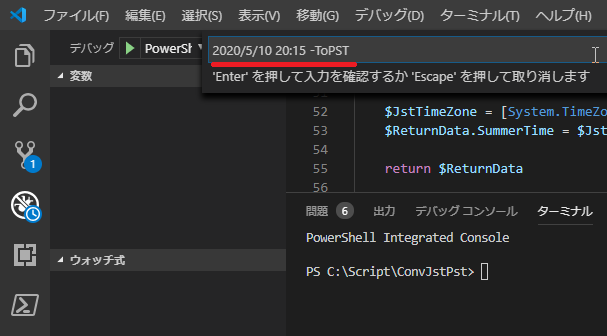
F5 で debug を開始すると、引数の入力テキストボックスが開かれるので、そこに引数を入力します。

固定引数を引き渡す場合は、launch.json を編集し、args に引数を列記すると F5 を押したときに常にこの引数が渡されます。
"args": ["argv1", "argv2"],
こんな感じ。
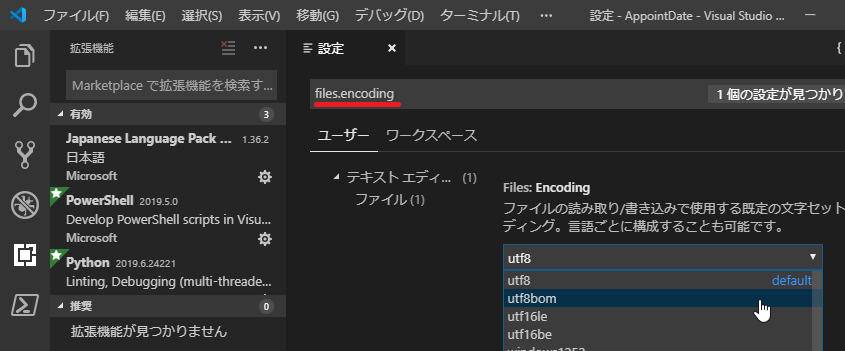
VS Code の default 保存コードは、UTF-8 です。
日本語を使わなければこのままで良いのですが、日本語扱う場合は UTF-8 with BOM にしないと誤動作する事があるので、BOM 付きに変更します。
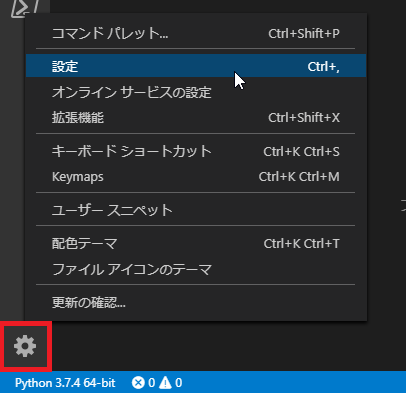
Default の文字コード変更は、設定の検索で「files.encoding」を検索し、「utf8bom」に変更します。


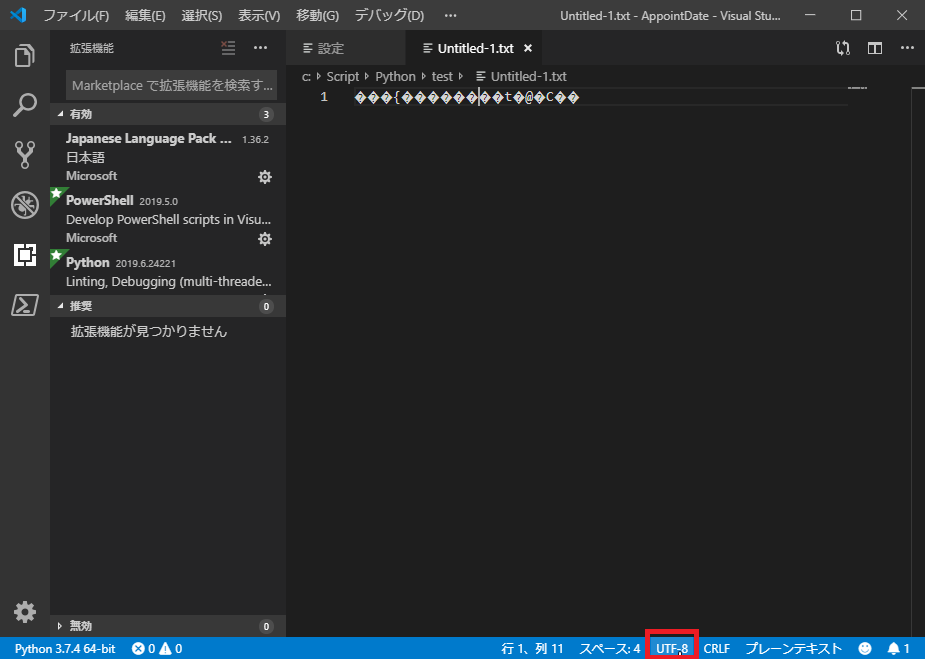
VS Code が UTF-8 を想定しているので、SJIS ファイルを開くと文字化けします。
その場合は、明示的に SJIS として開くことができます。
文字コードをクリック

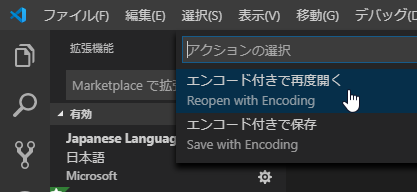
エンコード付きで再度開く

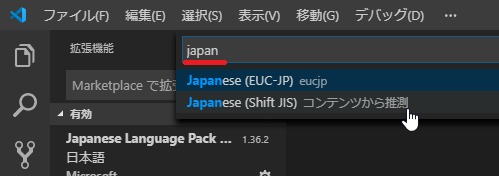
japanese を検索し SJIS を指定

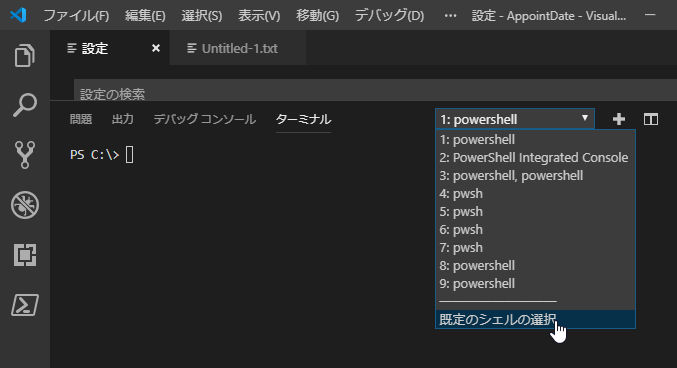
Windows 10 であれば、標準は PowerShell 5 ですが、マルチプラットフォーム対応のスクリプトを書く場合は、PowerShell Core のコンソールを開く必要があります。
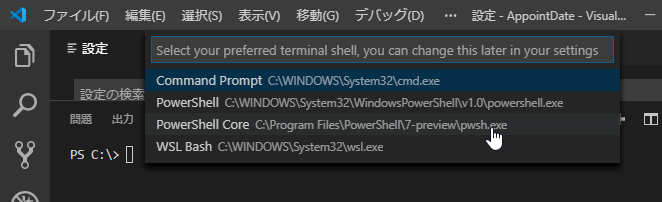
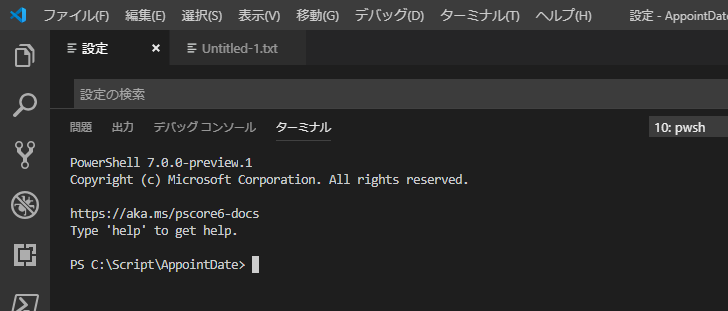
その場合は、既定のシェルの選択で PowerShell Core を選択します



Visual Studio Code
https://code.visualstudio.com/
![]()
![]()
Copyright © MURA All rights reserved.