
ちょっと調べ物をしていたら、Pester って PowerShell のテストツールがあることを知りました。
なかなか面白そうなので、とりあえずの軽く触りの自分メモ
(後日情報追記して充実させる予定です)
ざっくりと(今現在の認識を)言ってしまうと「ファンクション単位でブラックボックス テストするツール」って感じですかね。
ファンクションの引数と結果の期待値書いて、その通りになるか否かのテストができます。
複雑な動作をするファンクションを書く場合、パターンテストを手動でチマチマするのは面倒ですが、Pester
を使うと一気にテストできます。
(複雑な動作をするファンクションを設計した段階で負けのような気がするけど...)
他にも色々な事が出来そうですが、それは追って勉強することにして、まずはどんな感触なのかを使って確かめてみたいと思います。
なんと !!!!
Windows 10 / Windows Server 2016 には Pester
が標準で組み込まれているので、とりあえず動かしてみるだけならインストールすら不要でそのまま使う事ができます。
(W10/WS16
以外の環境については、また後日書く予定)
Pester はGitHub で公開されているので、モジュールダウンロードや詳細な使い方確認はこちらを見てください。
pester/Pester: Pester is the ubiquitous test and mock
framework for PowerShell.
https://github.com/pester/Pester
PowerShell でスクリプトを書く場合、ファンクションを書いて、そのファンクションを PowerShell ISE のステップ実行でデバックし、出来上がったファンクションをスクリプトに組み込むって感じの作り方をします。
このステップ実行はホワイトボックス テストなので、ファンクションを作っている時にはとても有効なデバック手法です。
では、出来上がったファンクションに対して想定されるデータパターンとその結果を確認するブラックボックス テストはどうしていますか ?
PowerShell ISE を使ってホワイトボックス テストとのミックスで実施するとか、
ホワイトボックス
テストしたから改めてブラックボックス テストはほとんどやらないとか...(僕はこのパターン w)
あるいは、出来上がったスクリプトの動作テスト時に確認している感じでしょうか ? (このパターンの手抜きテストすると、なぜか後で必ず首を絞める w)
Pester は、ファンクションのスケルトンを生成し、テストコードにブラックボックス テスト パターンを書いてテストします。
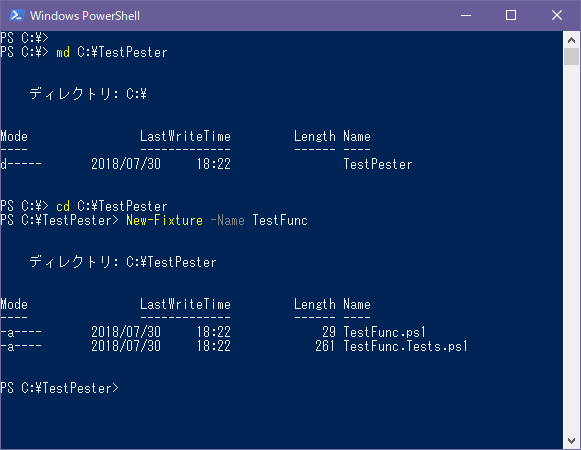
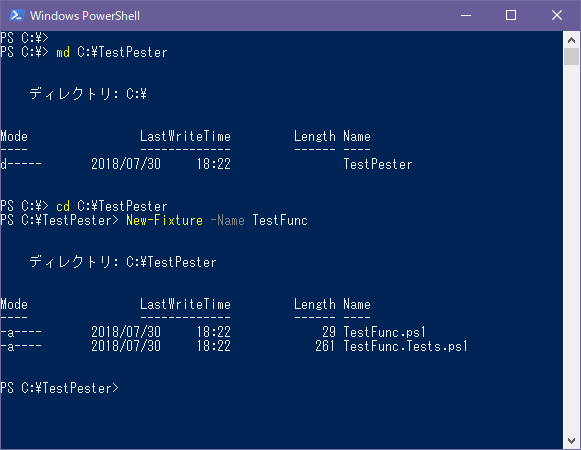
適当なフォルダーを作成し、そこをカレントにしてファンクションのスケルトンとテストコードを生成します。
md C:\TestPester
cd C:\TestPester
New-Fixture -Name
TestFunc

すると、ファンクション スケルトンを含んだ TestFunc.ps1 と、テストコードの TestFunc.Tests.ps1 の 2 ファイルが生成されます。
まずは、ファンクション スケルトンを含んだ TestFunc.ps1 を開いてファンクションを完成させます。(太字部分を追加)
[ TestFunc.ps1 ]
|
テストコードの TestFunc.Tests.ps1 を開き、ファンクションのテストパターンを書きます(太字部分を書き換え)
[ TestFunc.Tests.ps1 ]
|
構造はこんな感じです
| Describe | テストタイトル |
| It | テスト定義 (TestFunc に 2 を引数に与えると 4 が返ってくる) |
Describe のサブブロックとして Context を書く事もできます。
(テスト
シナリオとして書くと便利かも?)
今回は触りなので、Should Be だけですが、これ以外にも色々なテストができます。
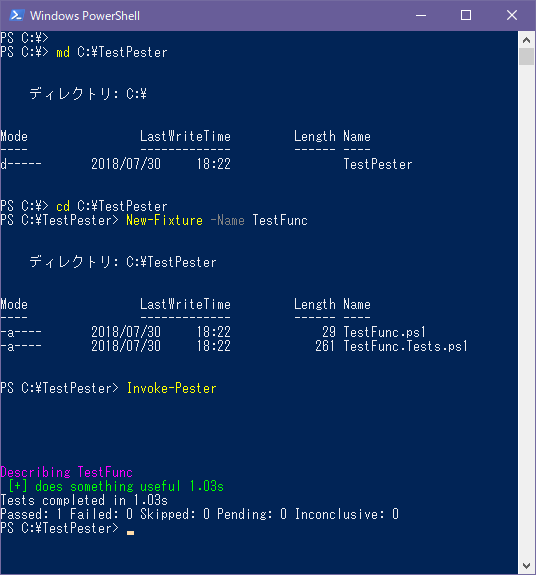
ファンクションの実装と、テストパターンができたので、Invoke-Pester でテストコードを実行します。

テスト「does something useful」の結果が緑色に表示され Passed: が 1 なのでテスト成功です。
どんな感じに使えるのか、色々試してみたいと思います。
![]()
![]()
Copyright © MURA All rights reserved.